Plattform
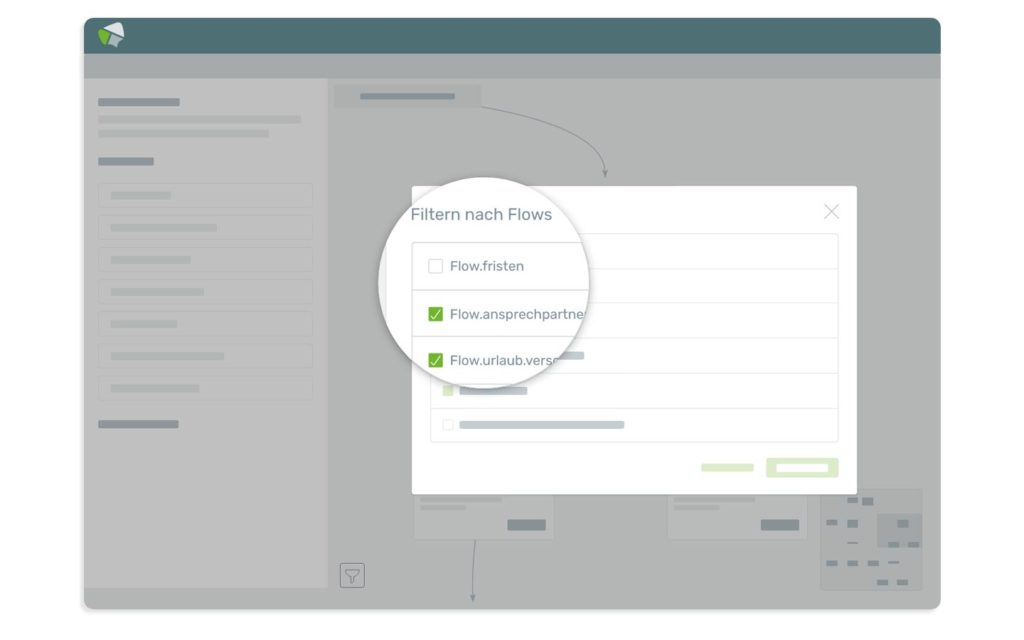
Flowbuilder »
Setzen Sie schnell und einfach individuelle Geschäftsprozesse um
Multi-Channel »
Integrieren Sie Ihre Chatbots genau dort, wo sie gebraucht werden
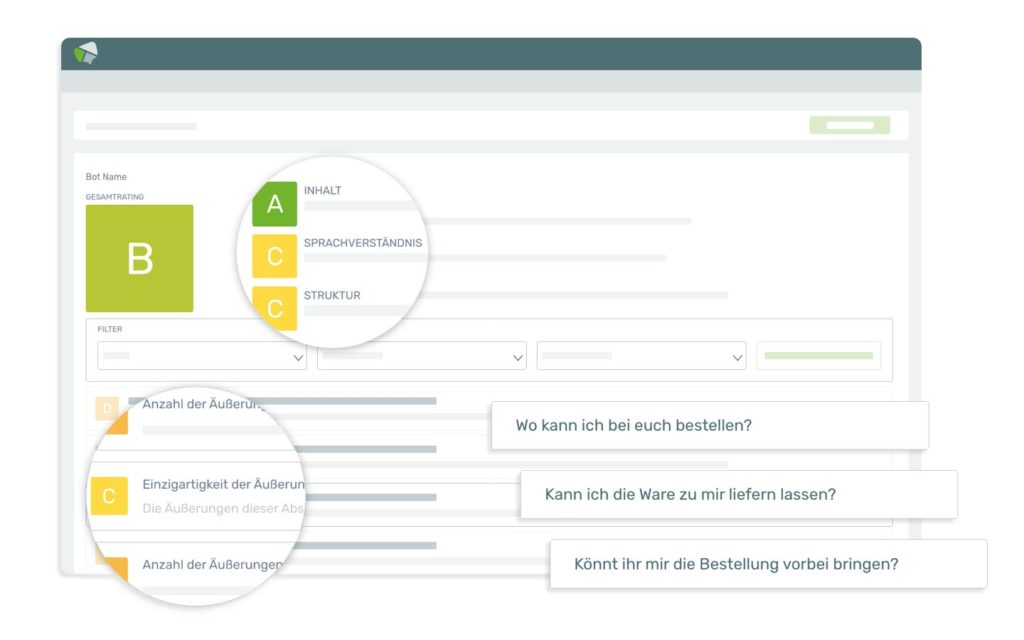
Analytics »
Optimieren Sie Ihre Chatbots auf Basis von umfangreichen Analysedaten
Features
Generative KI »
In wenigen Minuten einsatzbereit, basierend auf Ihrem Unternehmenswissen
Integrationen »
Einfache Integration, grenzenlose Möglichkeiten – nutzen sie das volle Potenzial ihres Chatbots
Lernen Sie DialogBits in 30 Min. kennen
Erfahren Sie in einem kurzen Austausch, wie Ihr Unternehmen von DialogBits profitieren kann.
Use Cases
Kundenservice »
Automatisieren Sie wiederkehrende Support-Anfragen ohne Pflege- und Programmieraufwand
HR »
Automatisieren Sie HR-Prozesse, damit Sie sich auf das Wesentliche konzentrieren können: Ihre Mitarbeiter
Marketing & Sales »
Steigern Sie Ihre Marketing-Performance: Mit KI-Effizienz zu neuen Höhen
IT-Support »
Entlasten Sie Ihre Mitarbeiter im Service-Helpdesk bei den täglichen Herausforderungen im IT-Support
AI Agent Guide
Chatbot-Planung leicht gemacht mit unserer interaktive Schritt-für-Schritt-Anleitung
Darum DialogBits
Über uns »
Erfahren Sie, wer hinter DialogBits steckt und lernen Sie uns besser kennen
Erfolgsversprechen »
Ihr partnerschaftlicher Lösungsbegleiter für herausragende Chatbot-Projekte
Partner werden »
Gemeinsam die Zukunft der digitalen Kommunikation vorantreiben
Ressourcen
Chatbot-Ratgeber »
Unsere Wissensdatenbank rund um Chatbots, Conversational AI und Generative KI
Guides & Downloads »
Alle downloadbaren Ressourcen auf einen Blick, zum einfachen herunterladen.
FAQ »
Alle Informationen rund um DialogBits und den Einsatz von Chatbots mit generativer KI
Was ist Generative KI? »
Lernen Sie mehr über generative KI und die Möglichkeiten, die Sie Ihnen eröffnen kann
Chatbot Datenschutz »
Chatbot-Datenschutz wirkt anfangs kompliziert, ist aber gar nicht so schwer umzusetzen
Glossar »
Von A bis Z: Geballtes Wissen rund um Chatbots und KI übersichtlich aufgelistet.
Unser neuester Beitrag!
Es wurden leider keine Artikel gefunden, probieren Sie einen anderen Suchbegriff.